The patterns were developed based on the HBS shield and on architectural elements from the campus. These elements offer another layer of imagery and can be used alone or paired with photography.
Shield Patterns
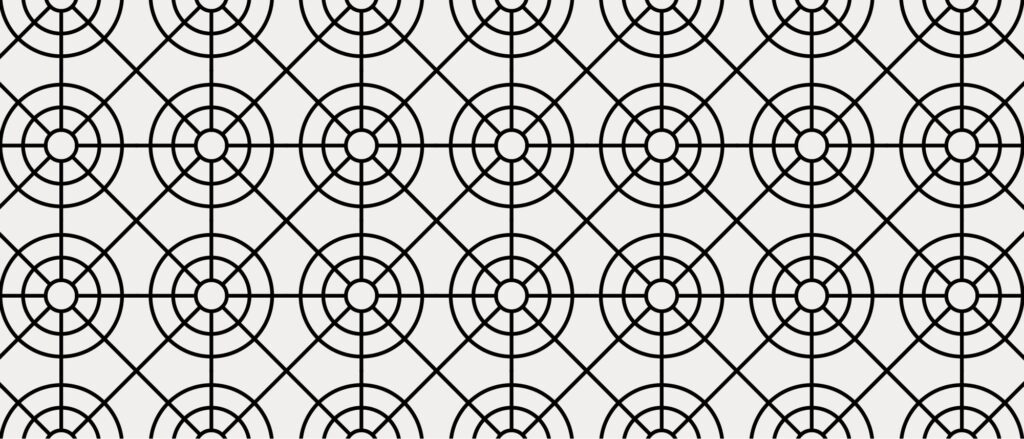
Using the iconic HBS shield as a base, a range of literal to abstract shield patterns was created. The first “lattice” pattern can be used for more formal designs, while the others can be used as a nod to tradition but with a more innovative flair. These graphics work as repeat patterns and can be tiled. Download shield patterns [AI]




Architecture Patterns
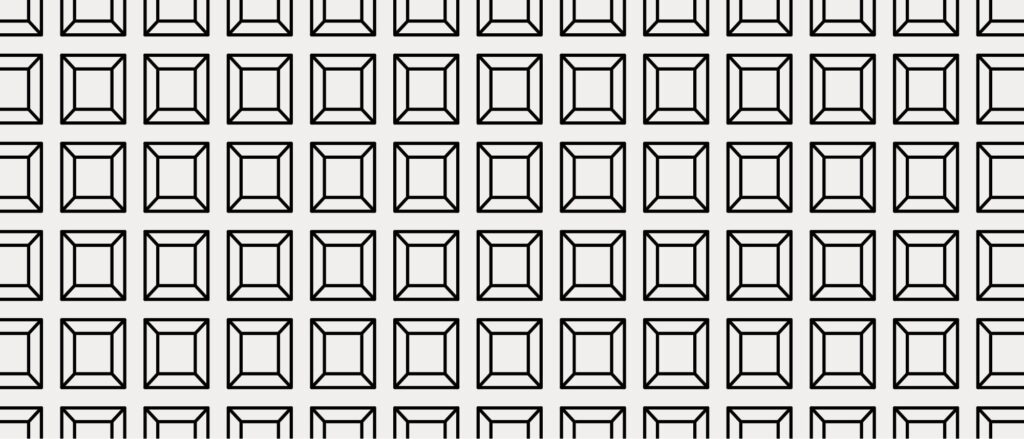
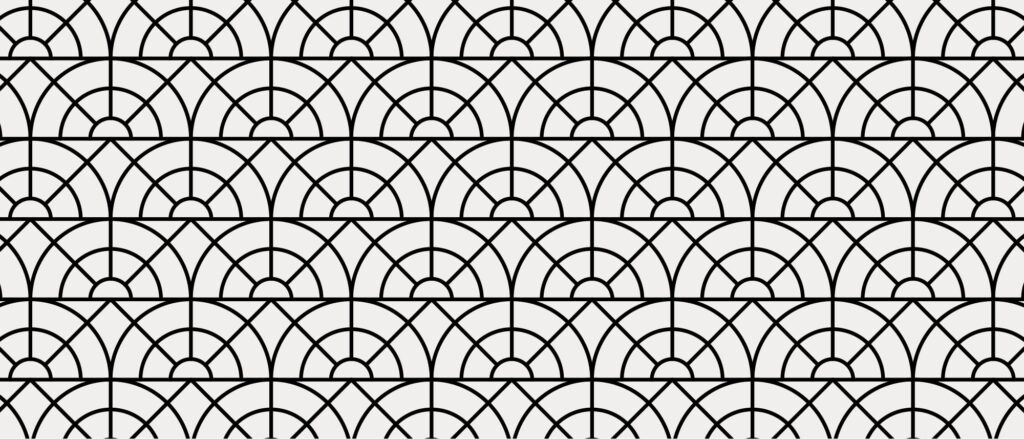
Inspiration was taken from both historical and contemporary buildings on campus—representing the past and the future of the School. The inner workings of the patterns also evoke global connections, pathways, and ideation. These graphics work as repeat patterns and can be tiled. Download architecture patterns [AI]








Geometric Patterns
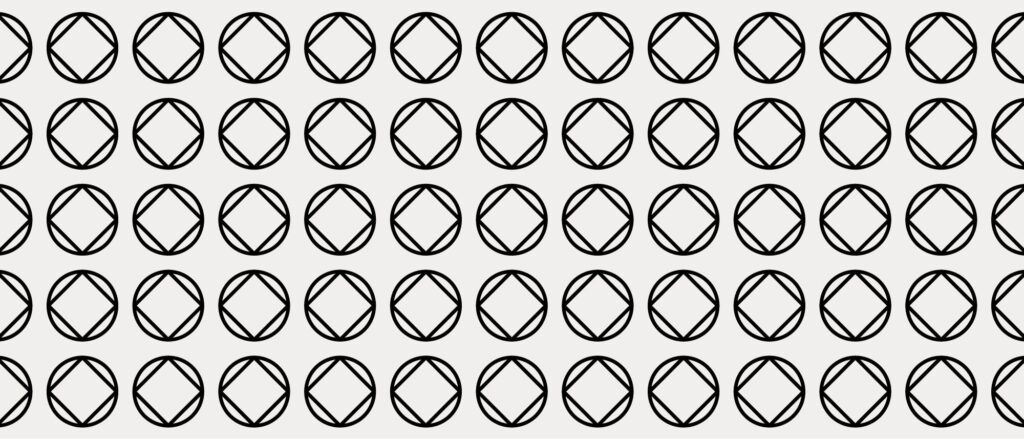
Using the architectural details as inspiration, those elements were abstracted and expanded to suggest mosaics, networks, and innovation. Shown below are details of these larger patterns, which are not provided as tiles. Download geometric patterns [AI]




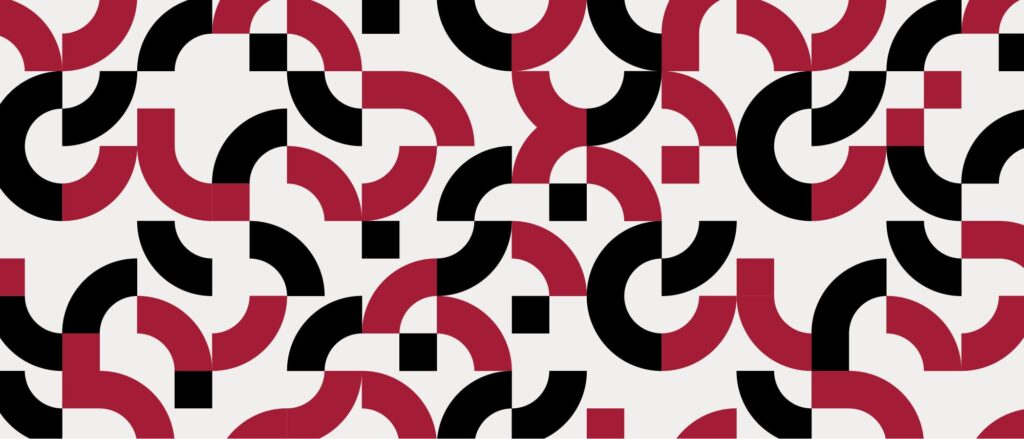
2-Color Geometric Patterns
These were created to offer a bolder, more graphic pattern set and can be used with any two colors from the HBS palette. Shown below are details of these larger patterns, which are not provided as tiles. Download 2-color geometric patterns [AI]




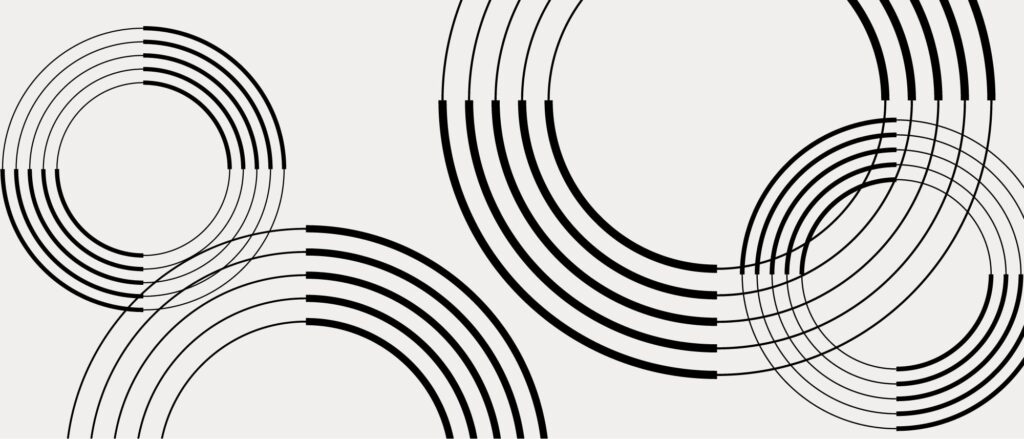
Geometric Graphics
These contemporary geometric forms suggest layers of rich dialogue, networks, and connections. Shown below are details of these larger graphics. These are not provided as tiles. Download geometric graphics [AI]




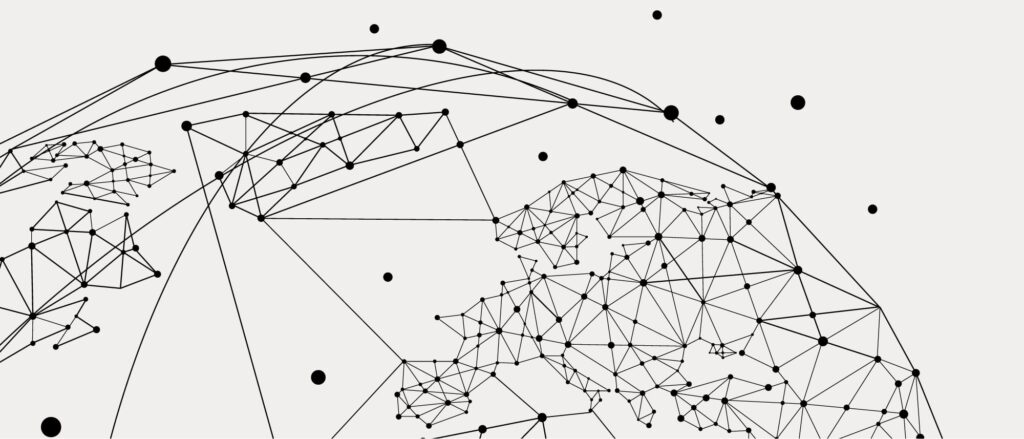
Abstract Graphics
These abstract forms lend themselves to a broader, more open-ended usage and can work well with designs that may not have existing imagery. Shown below are details of these larger graphics. These are not provided as tiles. Download abstract graphics [AI]